
Gameartopia es un Archivo Virtual Jugable sobre el subgénero del #GameArt, hecho por Arsgames
Es mi primer videojuego por encargo y también mi primer proyecto serio hecho con Godot.
Hubo dos premisas básicas en el encargo:
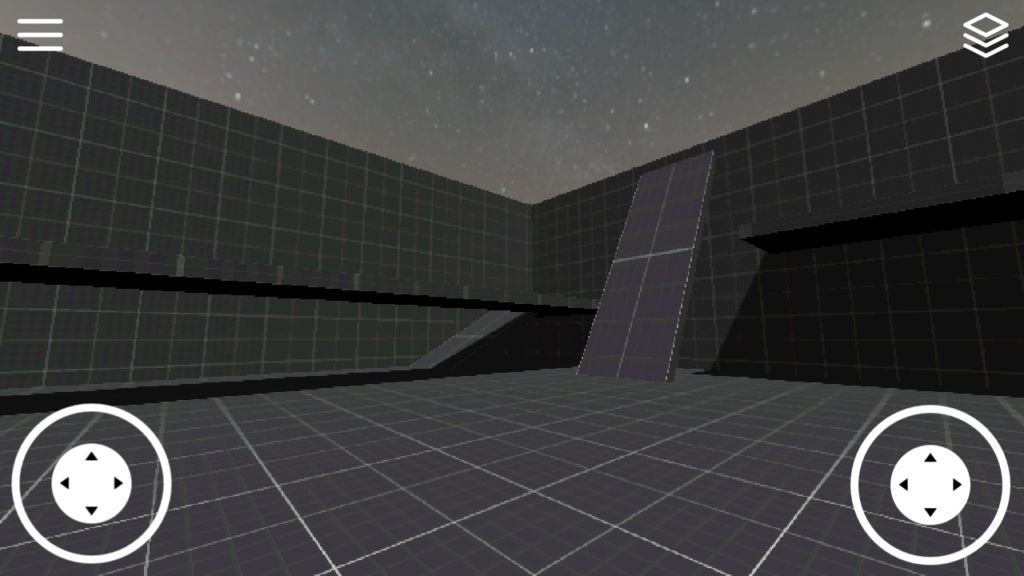
- Crear un ‘walk simulator’ agradable que permita visitar las piezas de arte que conforman la exhibición.
- Realizarlo con un presupuesto de 2 meses, y sin aplicar crunch :)
Lógica del juego: Buscando código
En un primer momento busqué entre los Godot Demo Projects para encontrar ejemplos de controladores para un simulador de paseos en primera persona. Estudié el código de algunas demos como ‘Joypads’, ‘3D Viewport Scaling’, ‘Multiple Resolutions and Aspect Ratios’.
También miré en la Godot Asset Library, en particular el First Person Controller 1.3 de Whimfoome y la implementación del Virtual Joystick de MarcoFazio, que he mezclado y adaptado un poco para este proyecto.
Después de unas semanas tengo una demo jugable tanto en escritorio como en el navegador. Dedico un poco más de tiempo a aprender el funcionamiento de los Godot custom resources (en la version 3.5) para diseñar la implementación de la baraja de cartas. Finalmente tengo un json con info de las cartas y Godot genera los objetos de manera procedimental. También defino un sistema de inventario básico.

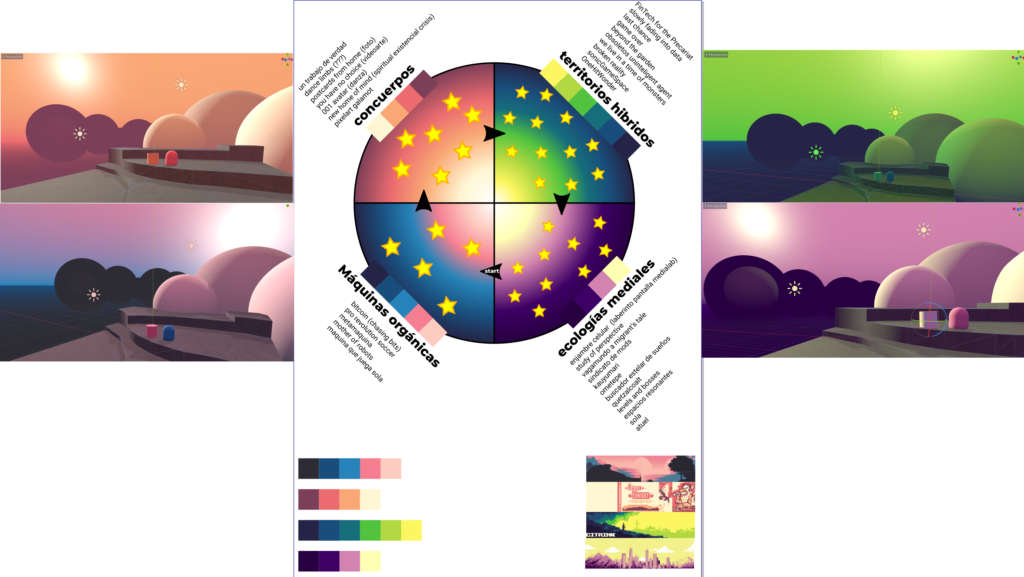
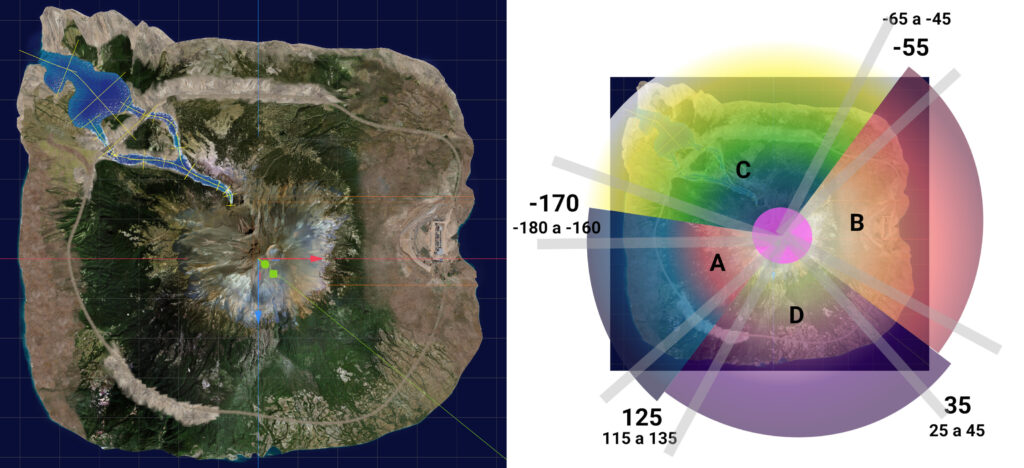
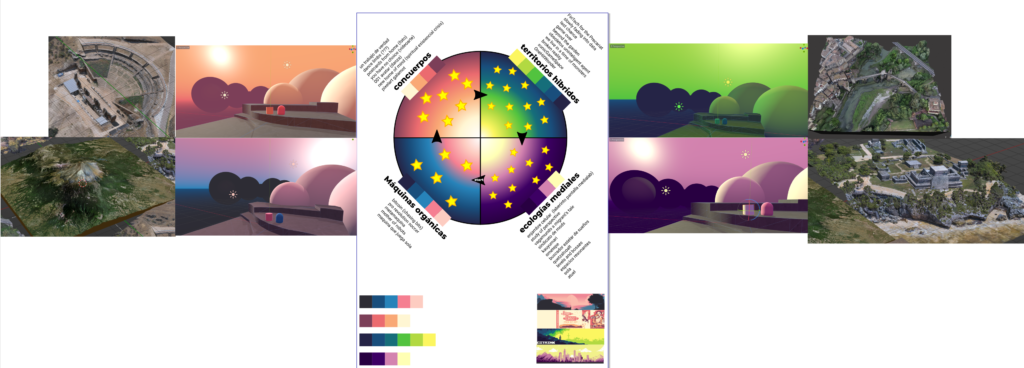
Paletas: La idea de los capítulos coloreados.
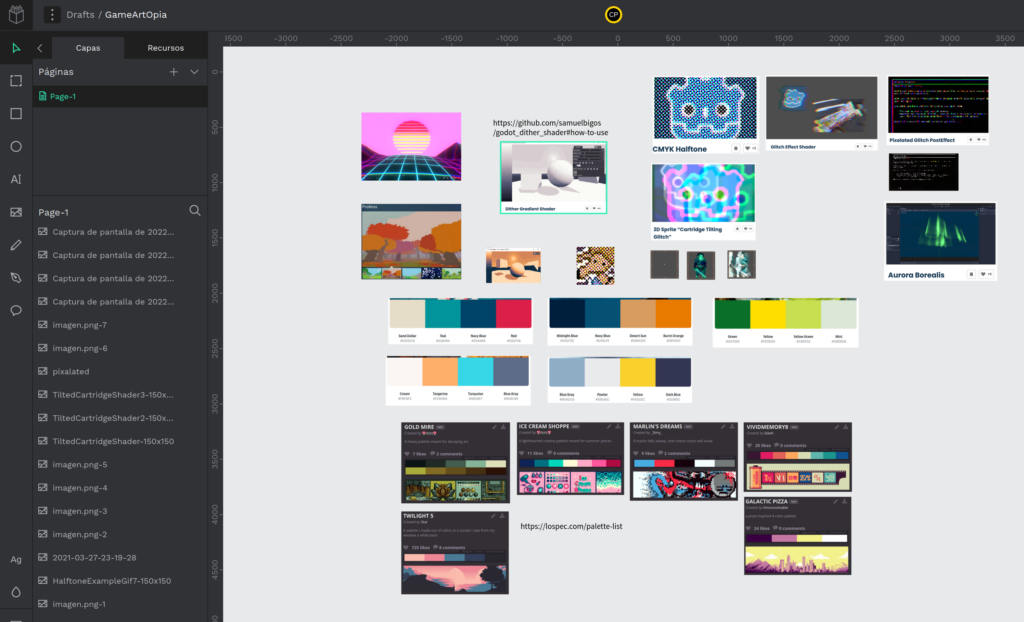
Dado que la exhibición esta dividida en cuatro ideas principales, Luca y yo comenzamos creando un mapa mental que nos ayude a unir las ideas del brainstorming, incluyendo modelos 3d, ideas de colores, shaders de efectos visuales y imágenes inspiradoras. Trabajamos ese mapa mental con Penpot, que es una gran herramienta de diseño colaborativo.

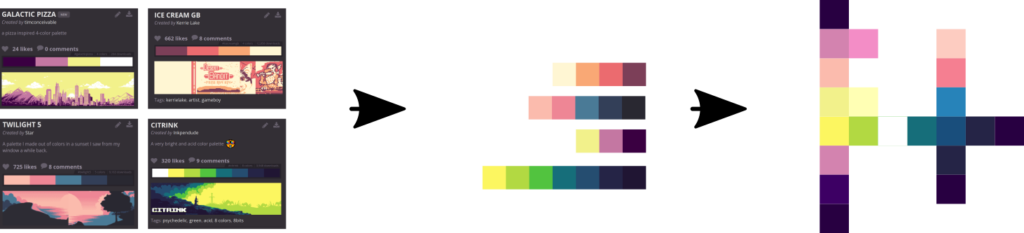
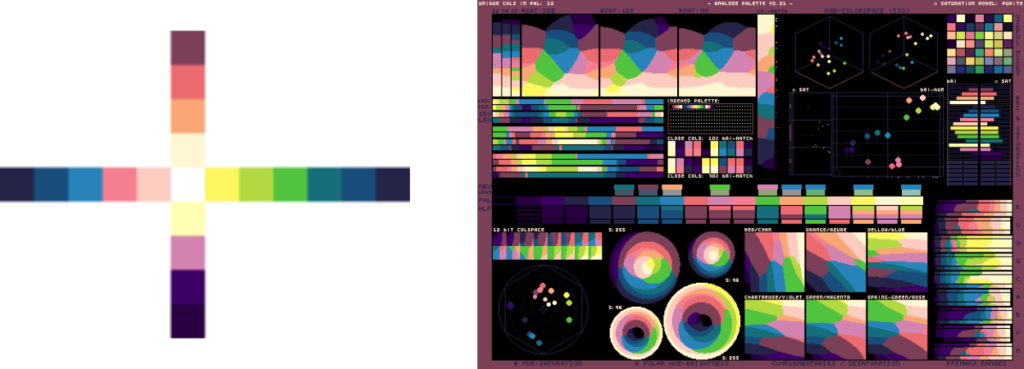
Desde aquí, comencé seleccionando algunas paletas de color para funcionar como paisajes. Después mezcle esas paletas en una única paleta armónica que las incluyera a las cuatro.
En esta parte utilicé Lospec palette list como inspiración y DawnBringer Palette Analysis que es una herramienta espectacular de visualización de color que ayuda a revisar tus paletas desde una ‘perspectiva holística’ de relaciones de color.



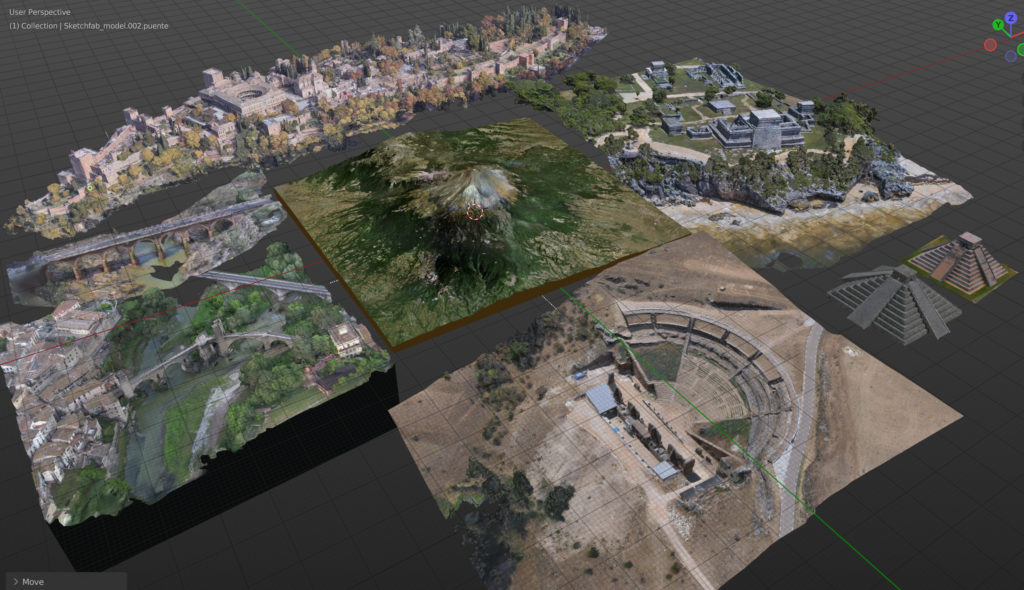
Dirección de arte: Buscando los comunes
Miré en el Cultural Heritage and History sketchfab archive, buscando escenografía arqueológica que me permitiera rellenar algo de espacio en el nivel de juego. Algunos lugares Ibéricos antiguos, como un teatro romano (Clunia) o un pueblo medieval (Besalú), mezclado con una ciudad maya (Tulum), en los alrededores de un gran volcán mexicano(Popocatépetl). Parece que tenemos algunos lugares interesantes para explorar.



La música fue escogida en pixabay y para los efectos de audio se utilizó rfxgen by Raylib.
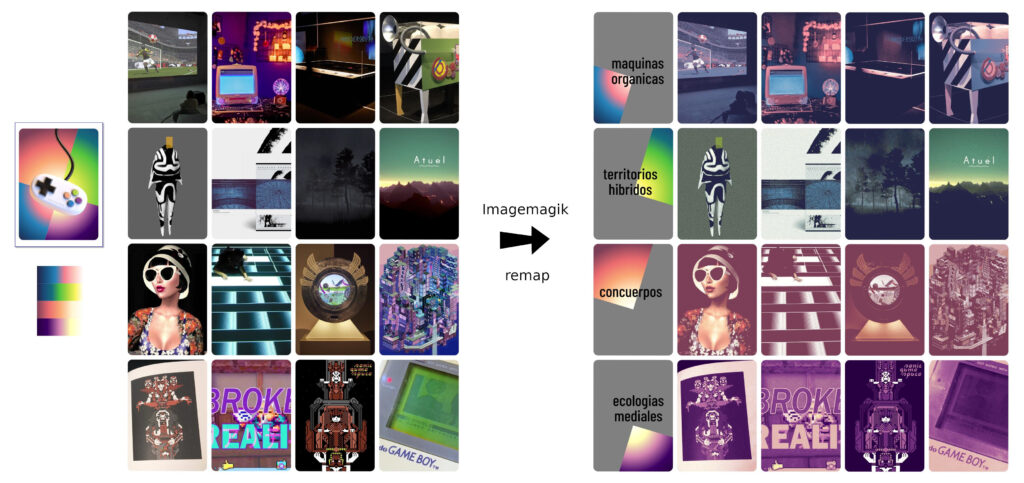
Elementos finales: Las paletas de color son para usarlas
Una vez recibidos los diseños de las cartas, les apliqué algunas conversiones de color para adaptarlas a mis paletas, usando imagemagick y un par de scripts sencillos.

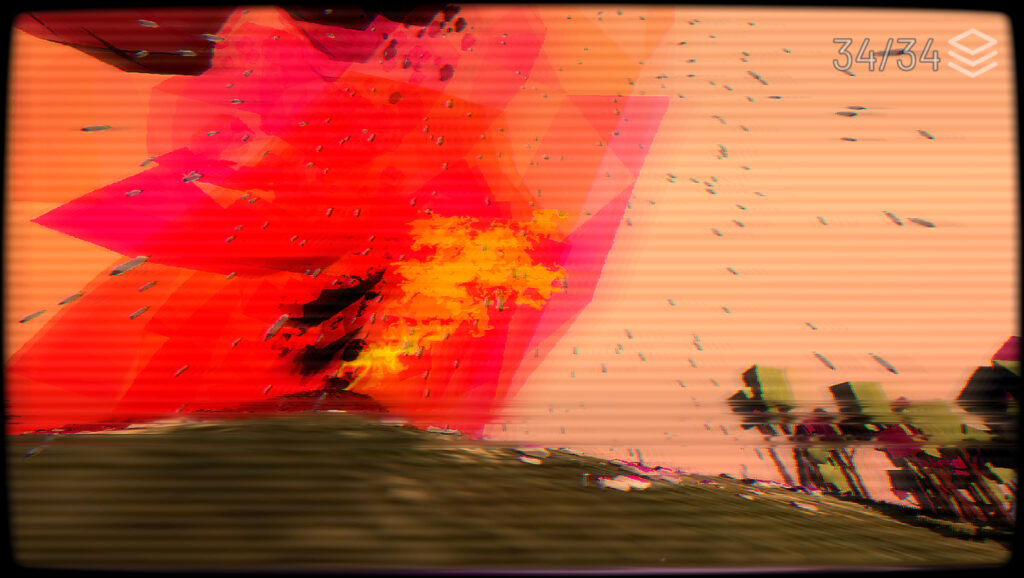
También creé algunos efectos con sprites para ayudar a encontrar las cartas, remapeados con los colores de las paletas. Utilicé Fluid FX de codemanu para crear estos bonitos salpicones.

Otros trozos de código que he utilizado:
También quiero mencionar Waterways addon de Arnklit. Es una herramienta amable para crear rios. Y por supuesto, gimp, blender, inkscape, and gpick.
Por último
Una vez que tengo todos los elementos, dedico unas semanas más a pelear con algunos problemas del código. Shaders que rompen la interacción de los menús, optimización de partículas y testeo en ordenadores viejos para intentar reducir las necesidades para ejecutar el juego

Y eso es todo. Un pequeño juego hecho gracias al conocimiento compartido de la comunidad de Godot y también gracias a las licencias de cultura libre. Espero que paséis un buen rato encontrando todas las cartas de la isla de Gameartopia.





